Optimiser les images de son site web est une étape indispensable si l’on veux conserver un temps de chargement rapide. Nous le savons, Google n’aime pas les sites lents.
Pour palier à ce problème, le travail consiste à travailler ses images ou photos afin de les rendre les moins lourdes possible tout en gardant leur qualité originelle.
Nous allons le voir ensemble et le tout gratuitement !
1 - Adaptez la taille de vos images
On voit souvent, sur les sites internet, des images utilisées comme bannière, souvent celle-ci sont très large et courte en longueur, par exemple 1920 x 324 pixels
Si on regarde dans les fichiers du site en question, on se rend compte que cette image ci a été uploadé en taille beaucoup plus grande, par exemple 3100 x 4200.
Hors c’est bien cette dernière taille que le navigateur de votre visiteur va charger !
Pensez donc à bien vérifier la taille utilisé réelle pour optimiser les images de votre site web ensuite.
Pour ce faire, plusieurs solutions en ligne existe comme « iloveimg.com » qui redimensionnera toutes vos images au pixel prêt, il est particulièrement efficace puisqu’il permet aussi de rogner. C’est un logiciel en ligne que j’utilise régulièrement.
2 - Changez le format de vos images
Il existe aujourd’hui plusieurs format qui sont beaucoup moins volumineux que les traditionnels PNG ou JPEG dont un en particulier que j’apprécie particulièrement :
- WebP : Je vous le recommande vivement si vous souhaitez diminuer le poids de vos images, il est en moyenne 30% moins lourd que le JPEG.
Plusieurs solutions existent ici aussi pour convertir ses images gratuitement, celle que j’utilise le plus est « images.online-convert.com ».
De plus bonne nouvelle ! Le navigateur Safari qui , pendant longtemps ne prenait pas en charge le format WebP, le supporte désormais depuis 2020. C’est d’ailleurs le format que conseille Google pour accélérer le temps de chargement de son site web.
3 - Compressez !
Compressez une image prend moins de 30 secondes et nous permet de diviser sa taille par 3 en moyenne, à surtout utiliser avec les fichiers JPG, en effet, les PNG perdent un peu plus en qualité. Personnellement j’utilise directement mon logiciel graphique Adobe XD qui permet de faire beaucoup de chose. Cependant, je ne vous présente ici que des solutions gratuites.
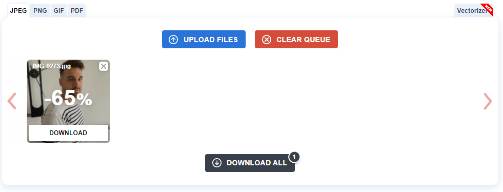
Celle que je vous recommande est : « compressjpeg.com ». Elle fonctionne avec un système de glisser/déposer et nous permet de compressez les formats JPG, PNG, GIF ou encore PDF, et donc une bonne solution pour optimiser les images de son site web.
4 - Adoptez une politique de cache
Tout d’abord, le cache c’est quoi ? Quand vous arrivez sur un site internet, votre navigateur va charger automatiquement toutes les ressources de la page web, images, fichiers externes, feuilles de styles, … Le cache permet donc d’éviter que vous chargiez à nouveau ces mêmes images lorsque vous reviendrez sur ce site. Ce qui permet de réduire drastiquement votre temps de chargement puisque les images sont déjà pré-chargé.
Si vous utilisé un CMS comme WordPress, un des plug-in les plus populaires et le plus utilisé est WP Rocket, vous pourrez facilement configurer votre cache. Cependant, il est payant et nous cherchons une solution gratuite :
- Votre Hébergeur : Vérifier avec votre hébergeur si un outil de mise en cache est compris dans votre contrat, parfois, c’est le cas.
- Le plug-in Cache Enabler : Celui-ci est gratuit, bien qu’il propose moins de fonctionnalités que WP Rocket, c’est une alternative viable pour ceux qui ont un budget limité.
( Bonus ) Optez pour le SVG pour vos logos
L’un des principaux avantages de ce format est que l’on peut redimensionner une image sans aucune perte de qualité contrairement à une image JPEG ou PNG par exemple. Ceci est dû au fait que ces images soient vectorielles.
Vous pourrez donc importer votre logo.svg sur votre site et le redimensionner sans risque de perte de qualité ! De plus SVG est recommandé par la W3C .
C’est possible de convertir son logo en format SVG grâce à … Adobe XD ou Illustrator. Evidemment ce sont deux solutions payantes mais le jeux en vaut la chandelle.
Vous avez maintenant tous les outils pour optimiser les images de votre site web, et si vous rencontrez des difficultés, n’hésitez pas à me contacter.